자바스크립트는 어휘적 환경(Lexical Environment)를 가진다.
e.g.)
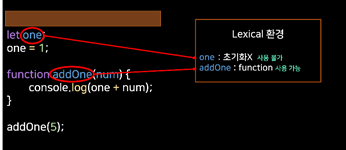
1. 코드가 실행되면 스크립트 내에서 선언한 변수들이 Lexical 환경에 올라감
변수는 초기화 되지 않아 사용할 수 없지만, 함수는 초기화 되어 바로 사용 가능함

2. one은 초기화가 되어 사용 가능하지만 아직 값이 할당되어 있지 않기 때문에 초기값 undefined를 가짐

3. one에 1이 할당됨

4. 함수 선언은 초기에 완료되었기 때문에 마지막 라인으로 이동해 함수가 실행됨
새로운 Lexical 환경이 만들어지고 이 곳에는 함수가 넘겨받은 매개변수와 지역변수들이 저장됨
내부 Lexical 환경은 외부 Lexical 환경에 대한 참조를 가짐
코드에서 변수를 찾을 때, 먼저 내부에서 찾고 없으면 외부, 전역 순으로 범위를 넓혀서 찾음

위 코드에서 one과 num은 먼저 내부 Lexical 환경에서 찾는다.
num은 있지만 one은 없으므로 외부 Lexical 환경에서 찾게 된다.
e.g.)
1. 최초 실행 시 makeAdder 함수와 변수 add3은 전역 Lexical 환경에 들어감
add3은 초기화가 안된 상태로, 사용할 수 없음

2. const add3 = makeAdder(3); 라인이 실행될 때, makeAdder 함수가 실행되면서 makeAdder의 Lexical 환경이 생성됨
함수의 Lexical 환경에는 넘겨받은 매개변수와 지역변수들이 저장됨

3. 전역 Lexical 환경에 있던 add3은 실행되었으니 return하는 함수가 됨

4. 이제 마지막 라인에 있는 console.log(add(3));이 실행되면 return함수가 실행되는데, 이때 또 Lexical 환경이 생성됨

Closure: 함수와 렉시컬 환경의 조합
- 함수가 생성될 당시의 외부 변수를 기억
- 생성 이후에도 계속 접근 가능

- const add10 = makeAdder(10);이 실행되어 makeAdder(10)이 호출되지만, 밑에 console.log(add3(1))에는 아무 변화 없음
- add10과 add3은 서로 다른 환경을 가지고 있기 때문
e.g.)

- 오직 counter를 통해 num을 증가시키고 반환하는 것 외에는 값을 변경할 수 없음
↓[코딩앙마] 자바스크립트 중급 강좌 링크
https://www.youtube.com/watch?v=tpl2oXQkGZs
'Study > JavaScript' 카테고리의 다른 글
| [JavaScript] 중급 #13 - call, apply, bind (0) | 2021.09.26 |
|---|---|
| [JavaScript] 중급 #12 - setTimeout / setInterval (0) | 2021.09.26 |
| [JavaScript] 중급 #10 - 나머지 매개변수, 전개 구문 (Rest parameters, Spread syntax) (0) | 2021.09.17 |
| [JavaScript] 중급 #9 - 구조 분해 할당 (Destructuring assignment) (0) | 2021.09.17 |
| [JavaScript] 중급 #8 - 배열 메소드2 (sort, reduce) (0) | 2021.09.13 |