구조 분해 할당 구문
- 배열이나 객체의 속성을 분해해서 그 값을 변수에 담을 수 있게 하는 표현식
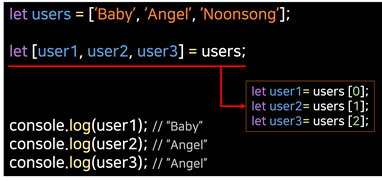
배열 구조 분해

- 해당하는 값이 없으면 undefined가 들어감
let [x, y, z] = [1, 2];
console.log(x); // 1
console.log(y); // 2
console.log(z); // undefined
- 기본값 설정
let [x=3, y=4, z=5] = [1, 2];
console.log(x); // 1
console.log(y); // 2
console.log(z); // 5
- 일부 반환값 무시
let [x, ,z] = [1, 2, 3, 4];
console.log(x); // 1
console.log(z); // 3
- 값 교환하는 방법 – 기존
let x = 1;
let y = 2;
let z = x;
x = y;
y = z;
console.log(x); // 2
console.log(y); // 1
- 값 교환하는 방법 – 배열 구조 분해 할당
let x = 1;
let y = 2;
[a, b] = [b, a];
console.log(x); // 2
console.log(y); // 1
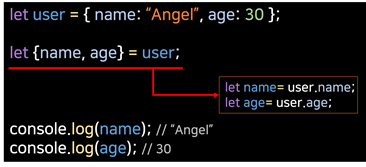
객체 구조 분해

- 새로운 변수 이름으로 할당
let user = { name: 'Angel', age: 30 };
let { name: userName, age: userAge } = user;
console.log(userName); // “Angel”
console.log(userAge); // 30
- 해당하는 값이 없으면 undefined가 들어감
let user = { name: 'Angel', age: 30 };
let { name, age, id } = user;
console.log(name); // “Angel”
console.log(age); // 30
console.log(id); // undefined
- 기본값 설정
let user = { name: 'Angel', age: 30 };
let { name='Baby', age, id=1004 } = user;
console.log(name); // “Angel” 출력
console.log(age); // 30 출력
console.log(id); // 1004 출력
↓[코딩앙마] 자바스크립트 중급 강좌 링크
https://www.youtube.com/watch?v=lV7ulA7R5Nk
'Study > JavaScript' 카테고리의 다른 글
| [JavaScript] 중급 #11 - 클로저 (0) | 2021.09.26 |
|---|---|
| [JavaScript] 중급 #10 - 나머지 매개변수, 전개 구문 (Rest parameters, Spread syntax) (0) | 2021.09.17 |
| [JavaScript] 중급 #8 - 배열 메소드2 (sort, reduce) (0) | 2021.09.13 |
| [JavaScript] 중급 #7 - 배열 메소드1 (Array methods) (0) | 2021.09.13 |
| [JavaScript] 중급 #6 - 문자열 메소드 (String methods) (0) | 2021.09.06 |