프로토타입: __proto__
e.g.) bmw, benz, audi 객체에서 중복되는 프로퍼티를 어떻게 처리할까?


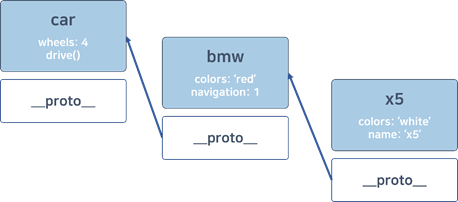
→ car라는 상위 객체를 하나 만들어서 중복되는 프로퍼티를 넣음
→ 그리고나서 car를 bmw, benz, audi의 프로토타입으로
→ 다시 말하면, bmw, benz, audi는 car를 상속받음

콘솔창에 bmw를 입력해보면 다음과 같은 결과를 확인할 수 있음
bmw.color 입력하면 먼저 bmw 객체 내부에서 color 프로퍼티를 찾고
발견하면 그 즉시 탐색을 멈추지만, 찾지 못하면 프로토타입에서 확인함
그래서 bmw.wheels를 입력했을 때에 bmw 객체 내부에서 wheels 프로퍼티를 찾지 못하여
__proto__에 있는 wheels 프로퍼티 값을 찾게 됨
Prototype Chain
e.g.) 상속은 계속 이어질 수 있다.


for(p in x5) {
console.log(p);
} // color, name, navigation, wheels, drive 출력
Object.keys(x5); // [“color”, “name”] 출력
Object.values(x5); // [“white”, “x5”] 출력→ key, value와 관련된 객체 내장 메소드는 상속된 프로퍼티에 대한 값은 출력하지 않음
e.g.) hasOwnProperty를 사용하여 상속된 프로퍼티와 구분하여 출력하기
for(p in x5) {
if(x5.hasOwnProperty(p)) {
console.log(‘o’, p);
} else {
console.log(‘x’, p);
}
}
//→ o color
// o name
// x navigation
// x wheels
// x drive 출력
e.g.) 생성자 함수를 이용한 상속

인스턴스(instance): 생성자 함수가 만들어낸 새로운 객체
instanceof: 이 연산자를 사용하면 객체가 해당 생성자로부터 생성된 것인지에 대해 true, false를 반환하여 알려줌
z4 instanceof Bmw // true 출력→ z4는 Bmw의 인스턴스이기 때문
constructor: 해당 인스턴스의 생성자, 인스턴스 객체에 존재하는 프로퍼티
z4.constructor === Bmw; // true 출력→ z4의 생성자는 Bmw이기 때문
e.g.) 프로토타입을 묶어서 작성

z4.constructor === Bmw; // false 출력
e.g.) constructor 직접 명시

z4.constructor === Bmw; // true 출력
↓ [코딩앙마] 자바스크립트 중급 강좌 링크
https://www.youtube.com/watch?v=ddJcDZHBRm0
'Study > JavaScript' 카테고리의 다른 글
| [JavaScript] 중급 #16 - 프로미스(Promise) (0) | 2021.10.02 |
|---|---|
| [JavaScript] 중급 #15 - 클래스(Class) (0) | 2021.10.02 |
| [JavaScript] 배열 정렬하기, sort() (0) | 2021.09.26 |
| [JavaScript] 중급 #13 - call, apply, bind (0) | 2021.09.26 |
| [JavaScript] 중급 #12 - setTimeout / setInterval (0) | 2021.09.26 |